こんにちは、桃です。
さて、今回は、サイトの基本設定である「WordPressブログテーマ(テンプレート)のダウンロード」と「サイト作りの初期設定」について、お伝えします。
今回の内容は、前回お伝えしたWordPressでブログサイトを作る!①【超簡単!エックスサーバーを使ってWordPressをインストールするまでの6つの手順】の続編になります。
もし、まだ前回の記事をご覧になっていない方は、そちらもぜひ参考にしてください!

それでは、まず「WordPressブログテーマ(テンプレート)のダウンロード」から始めていきましょう!
Step1|WordPressブログテーマのダウンロード
WordPressブログテーマとは、ブログ全体のデザインや機能を決めるテンプレートのことで、WordPressで利用することができます。
例えば、ポータルサイトを作りたい!LPを作りたい!ブログを作りたい!などの様々な用途に合わせて、有料や無料のWordPressテーマがいろいろと販売されています。
それらを購入して、WordPress管理画面からテーマを変更するだけで、ブログを簡単にカスタマイズすることができる便利な機能となります。
今回は、「JIN」という有料のWordPressのテーマを使ったブログを作る手順をお伝えします!
有料のWordPressテーマにすると自分でSEO内部対策やデザインコーディング、phpカスタマイズなどのプログラミング知識がなくても、簡単に最適化されたブログを作成することができます。
おすすめのWordPressブログテーマ
本記事は、WordPressでブログサイトを作る!がテーマなため、読む人にとっても書く人にとっても、使いやすさを追求した、ブログを作成したい人向けのWordPressテーマ「JIN」をおすすめします。
「JIN」は、WordPress初心者であり、テーマ選びに不慣れな方でも使いやすいテーマです。
基本的にWordPressでブログを1から立ち上げる場合、少なからずプログラミングの知識が必要になることがあります。
また、操作についても複雑で難しかったり、それだけで挫折ポイントになったりします。
そのため、初心者にとっても使いやすいWordPressテーマ「JIN」を使うことで、サイトの初期設定をスムーズに完了できたらと思います。
WordPressテーマ「JIN」をインストールする手順
では、早速WordPressテーマ「JIN」を購入して、WordPressにインストール(導入)していきましょう!
WordPressブログテーマを購入するとテーマのデータが入ったzipファイルが貰えます。 このzipファイルをWordPressにアップロードしていきます。
このzipファイルをWordPressにアップロードしていきます。
-
STEP1WordPressテーマの購入下のボタンよりJINの購入ページへ移動します。
次に「ダウンロード」をクリックします。

-
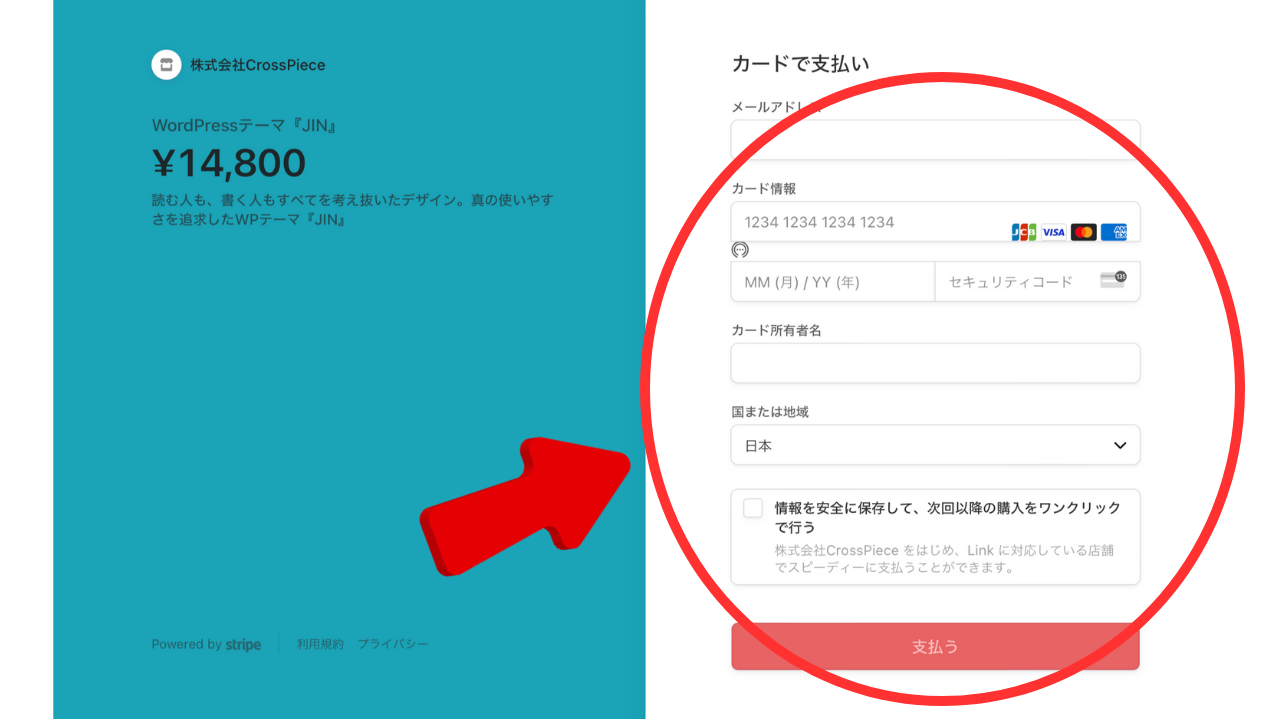
STEP2お支払いメールアドレス・支払い用のクレジットカード情報を入力します。

-
STEP3購入完了①申込み完了後、【WordPressテーマ「JIN」ダウンロードリンクのご案内】という件名のメールが届きます。このメールには、ダウンロードURLとパスワードが記載されています。
②『テーマダウンロードURL』をクリックし、先程確認した『パスワード』を入力するとダウンロードが始まります。
-
STEP4【JIN】をWordPressにインストール①WordPressの管理画面にログインして、『外観』の中にある「テーマ」をクリックします。

②テーマのページ内、上部にある『新規追加』をクリックします。

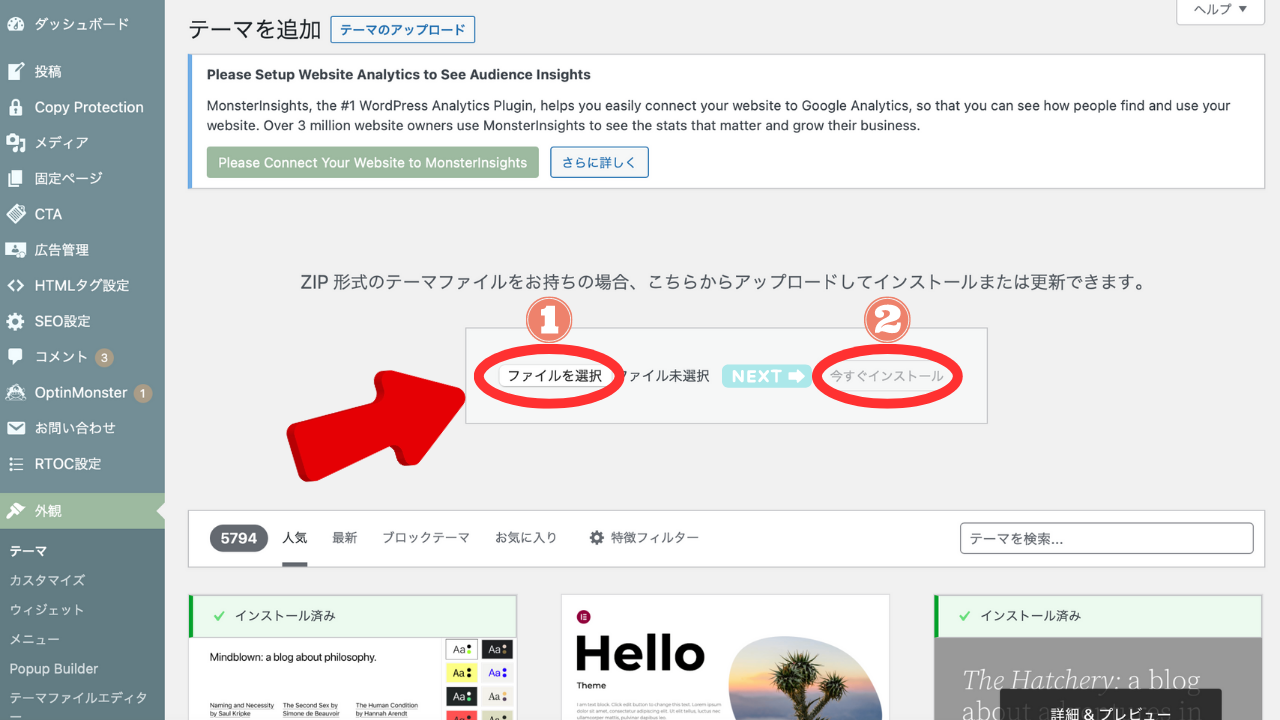
③「テーマのアップロード」をクリックします。

④「ファイルを選択」をクリックし、先程ダウンロードした【JIN】のファイルを選択して、「今すぐインストール」をクリックします。

⑤インストールが完了したら、『有効化』をクリックし、テーマを有効化させます。

-
STEP5インストール完了これで【JIN】のテーマをWordPressで使用できる状態になりました。
これでブログを始めることはできますが、さらに「プライグイン」機能を追加していくと、さらに使いやすく機能的なサイトに仕上げることができます。「プラグイン」機能やおすすめのプラグインについては、別の記事であらためてご紹介しようと思います。
まとめ
WordPressでブログサイトを作る!②【超簡単!サイト作りの初期設定】は以上になります。
いかがでしたでしょうか?
WordPressの設定はそれほど複雑ではないものの、設定は必須なうえ、設定できないと記事作成をできないという点で挫折してしまう初心者の方が多くいらっしゃるのではないか?と思い、今回手順をご紹介させていただきました。
実は、私も過去にWordPress設定に挫折した経験があります。
設定の範囲や手順がわからず、素人が理解できる手引書もその時は見つけることができませんでした。けれど、今回ご紹介した手順で進めれば、プログラミング知識がない私でも戸惑うことなく、簡単に、スムーズに進めることができました。
「自分のWebサイトを作ってみたい!」「WordPressに興味がある」..という方のお役に立てましたら嬉しいです。
最後までお読みいただきありがとうございました。














